유저 인터페이스의 요소들
유저 인터페이스는 보통 아래 네가지 분류에 해당합니다.
1. Input Controls
2. Navigation Components
3. Informational Components
4. Containers
- Input Controls은 유저가 시스템에 정보를 입력할 수 있도록 합니다.
회원 가입, 프로필 관리 등에 사용되는 UI 요소들이 여기에 해당합니다. - Navigational Components는 유저가 제품 또는 웹사이트에서의 이동을 안내하여 돕습니다.
iOS의 탭 바나 안드로이드의 햄버거 메뉴 등이 여기에 해당합니다. - Informational Components는 유저에게 정보를 제공합니다
- Containers는 관련된 컨텐츠들을 함께 묶어놓는 역할을 합니다.
유저 인터페이스 용어 바로 알기
우리는 많은 시간을 인터페이스에 할애합니다. 우리가 좋아하는 앱과 소프트웨어를 사용하면서 일반적인 UI 요소들에 익숙해져 있습니다.
그렇기에 우리는 새로운 앱과 웹에 들어가도 각 UI 요소들의 의미를 유추하고 쉽게 사용할 수 있게 되었습니다.
UI 요소들에 대해 정확히 짚고 넘어가는 것은 우리가 깔끔하고 심플한 인터페이스를 만들 수 있는데 큰 도움이 될 것입니다.
그럼 가장 많이 사용되는 UI 요소들을 알아봅시다.
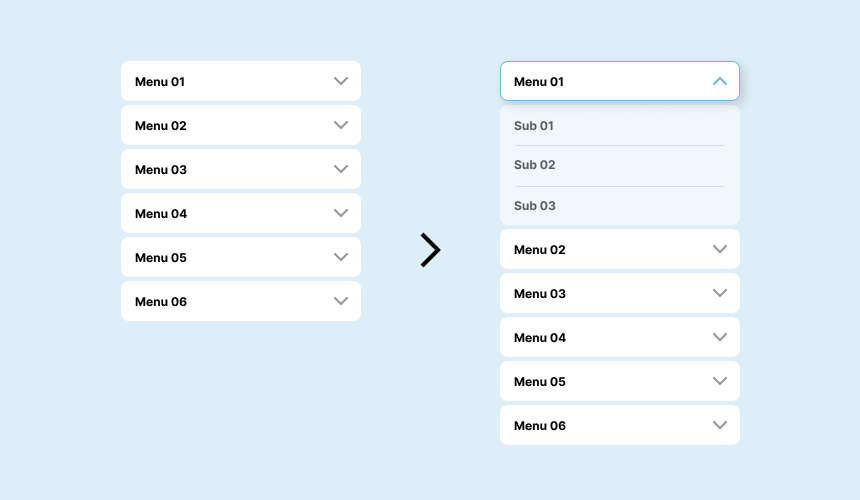
1. 아코디언 (Accordion)
이 UI 요소는 아코디언이라고 불립니다. 유저가 각 섹션을 펼쳐서 컨텐츠를 확인하고, 필요하지 않으면 축소할 수 있는 인터페이스입니다.
많은 양의 정보를 한정된 공간에 담을때 사용합니다.

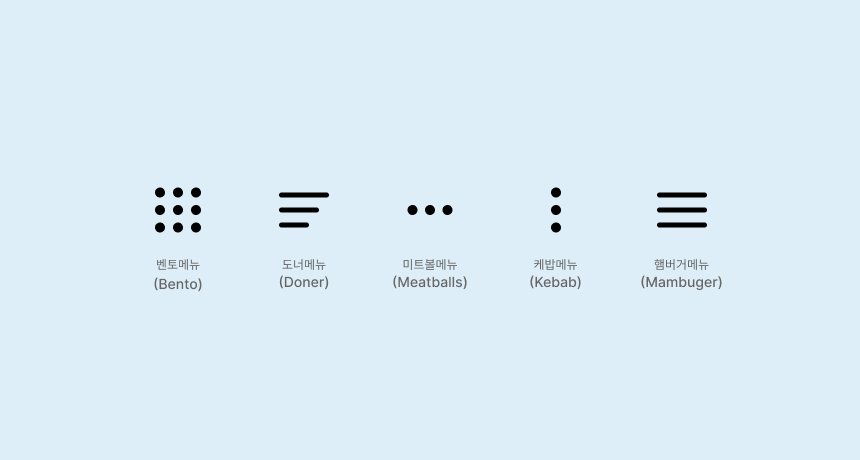
2. 메뉴 (Menu)
통칭 벤토(도시락) 메뉴 또는 벤토 박스라고 불리는 이것은 그리드 목록으로 나열되는 메뉴를 의미합니다.
형태에 따라서 구분됩니다.
- 벤토메뉴 (Bento) : 그리드 목록으로 나열되는 메뉴를 의미함
- 도너메뉴 (Doner) : 햄버거 메뉴의 변형으로, 이 메뉴는 목록이나 그룹 필터링을 의미합니다.
- 미트볼메뉴 (Meatballs) : 더 많은 옵션을 보여주고자 할 때 사용됨
- 케밥메뉴 (Kebab) : 케밥 메뉴는 점들이 세로로 정렬되어 있는데, 주로 설정 옵션등을 담는데 사용합니다
- 햄버거메뉴 (Mambuger) : 일반적으로 상단 모서리에 위치해 있으며, 하나의 네비게이션을 안에 담을 수 있어 흔하게 사용됨

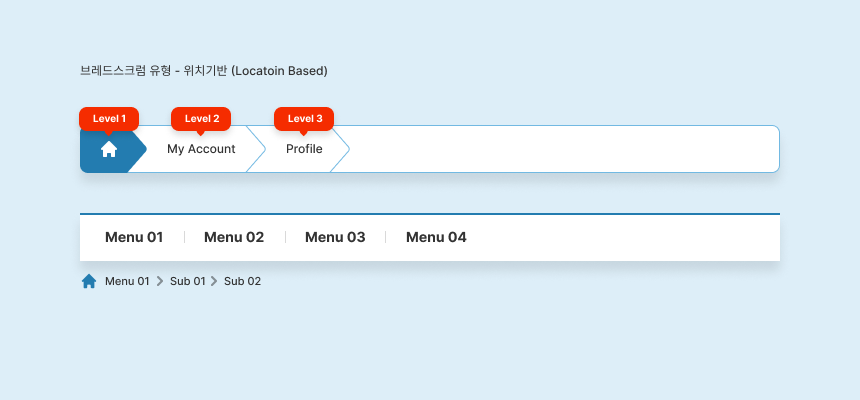
3. 브레드크럼 (Breadcrumb)
브레드크럼이라고 불리는 UI 요소는 유저가 사이트 구조상 어디에 위치하고 있는지 알려줍니다.
역자 주) 헨젤과 그레텔에서 길을 잃지 않기 위해 빵 부스러기를 길에 흘려놓은 것에서 명칭이 유래된 것 같습니다.

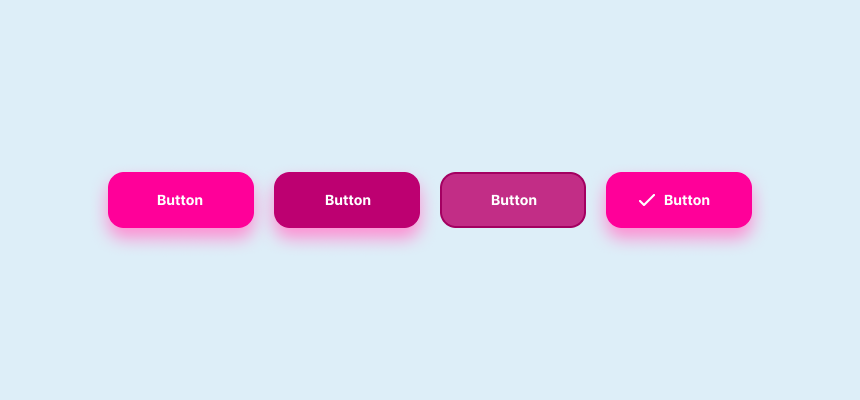
4. 버튼 (Button)
특정 형태 안의 라벨을 넣어 표시되는 버튼들은 유저에게 이 버튼을 누름으로써 특정 동작(폼 제출 등)이 수행됨을 알려줍니다.

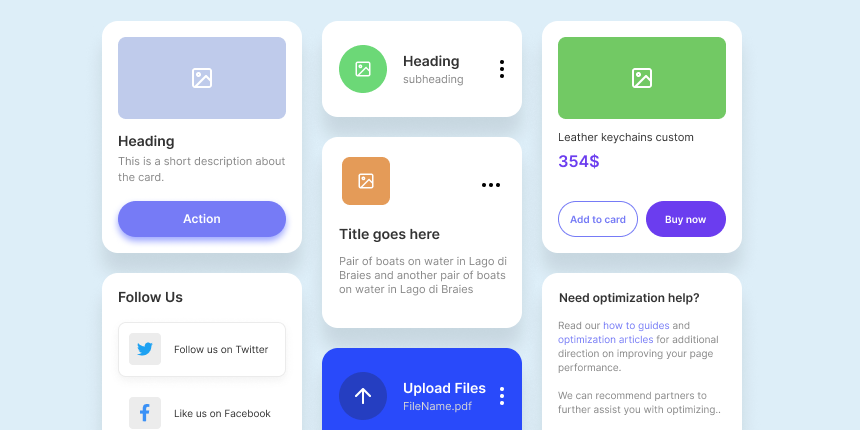
5. 카드 (Card)
요즘들어 특히 인기가 많은 카드형 UI는 작은 사각형 안에 서로 종류의 정보들을 담고 있는 모듈을 의미합니다.
카드는 사용자의 진입점 역할을 하여 사용자가 클릭할 수 있는 다양한 종류의 컨텐츠를 나열하여 표시합니다.
카드는 주어진 공간을 활용할 수 있는 좋은 방법이며, 여러가지 컨텐츠 옵션을 제공하려는 경우 기존의 목록 스크롤 대신 사용할 수 있는
훌륭한 선택입니다.

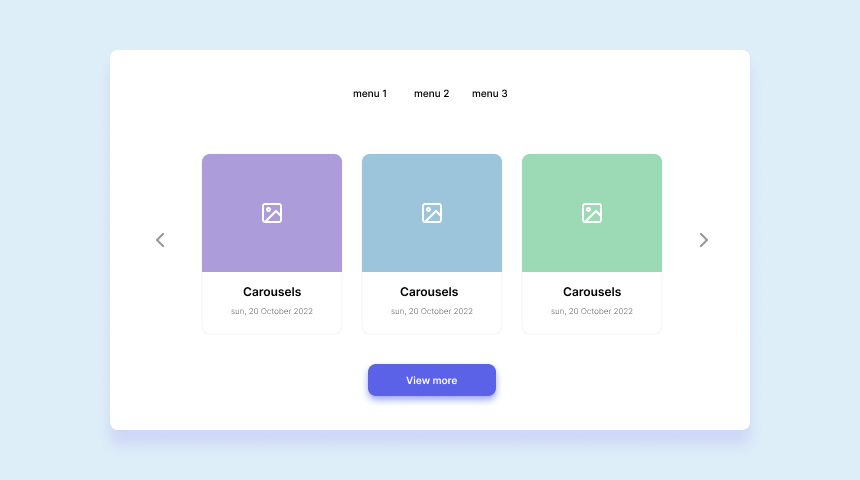
6. 캐러셀 (Carousel)
캐러셀은 이미지나 카드와 같은 컨텐츠를 쉽게 탐색할 수 있도록 합니다. 캐러셀 UI의 가장 큰 이점은 각각의 컨텐츠들이
한정된 공간에서도 각각 동일한 크기로 보여질 수 있다는 것입니다.
Nielsen Norman Groupp 가이드라인 참고

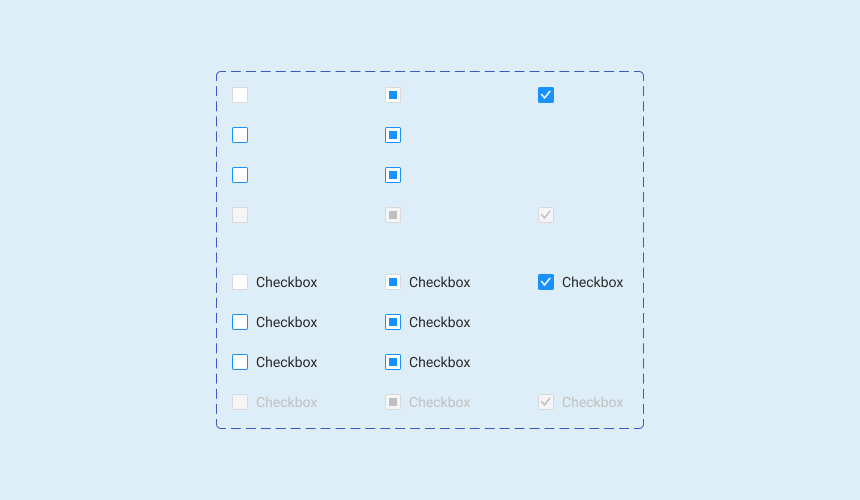
7. 체크박스 (Checkbox)
체크 표시가 되어있거나 되어있지 않은 두가지 상태의 작은 박스 형태로 나타나는 체크박스는 유저가 다양한 옵션을 선택할 때 도움을 줍니다.
이 UI 요소는 양식 및 데이터 베이스 등에 사용됩니다.

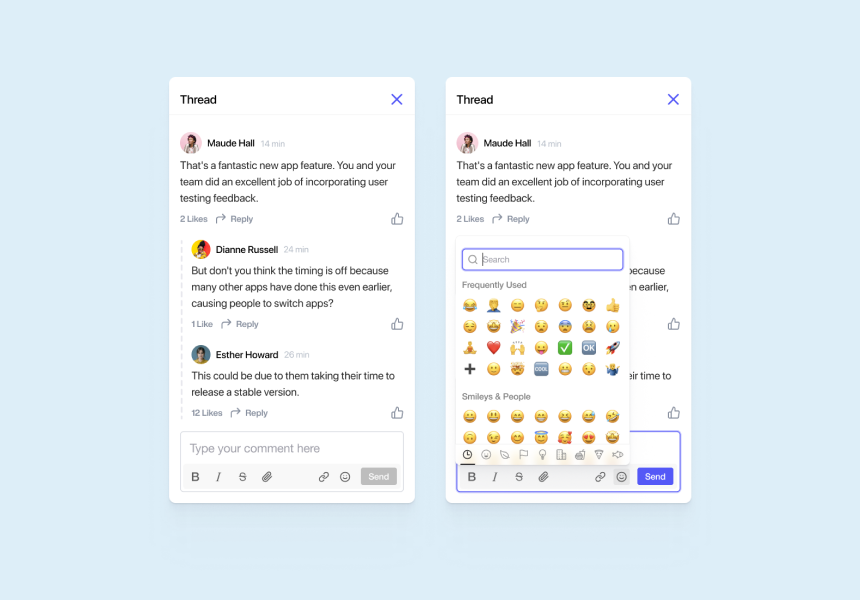
8. 코멘트 (Comment)
오늘날 흔히 볼 수 있는 코멘트는 사용자가 시스템에 입력한 내용을 순서대로 표시합니다.
소셜 미디어와 블로그 게시물에서 보여지는 UI입니다.

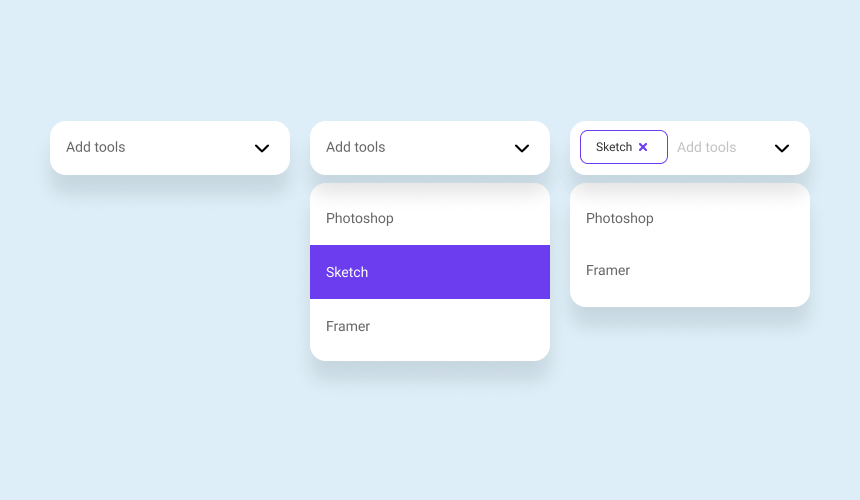
9. 드롭 다운 (Dropdown)
이 논란의 여지가 있는 UI 요소를 사용하면 드롭다운 된 항목들을 선택할 수 있게 됩니다.
(역자 주: 항목을 선택하기 위해 일일히 유저가 드롭다운 탭을 열어야 해서 번거롭고, 항목을 바깥에 나열하여 직관적으로 옵션을 파악하게 하는것이 더 좋지 않냐는 의미에서 논란의 여지가 있다고 언급한 것 같습니다)

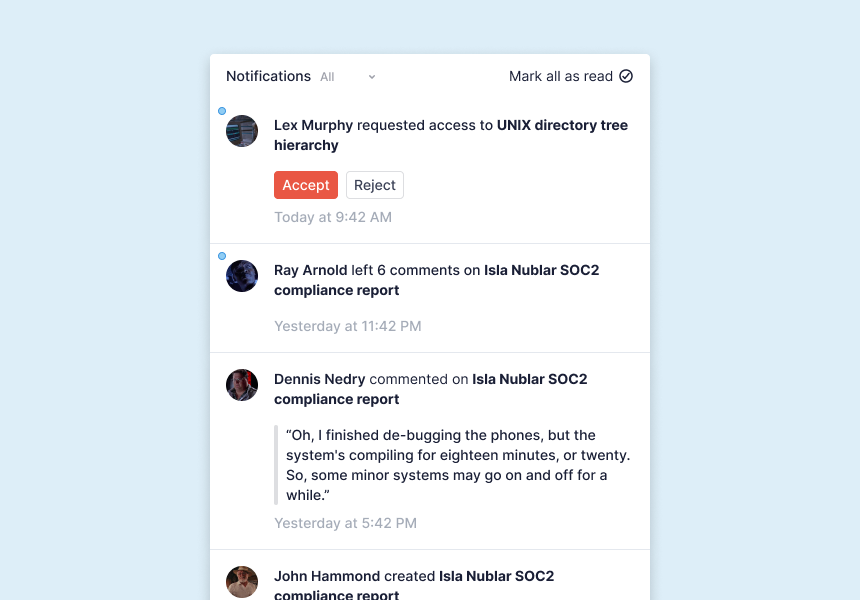
10. 피드 (Feed)
피드는 사용자의 활동을 시간순으로 표시합니다. 내용은 다양하며 단순한 텍스트에서 이미지,
비디오에 이르기까지 여러가지 종류로 표현됩니다. 트위터를 생각해보시면 이해가 빠를겁니다.

by Knock
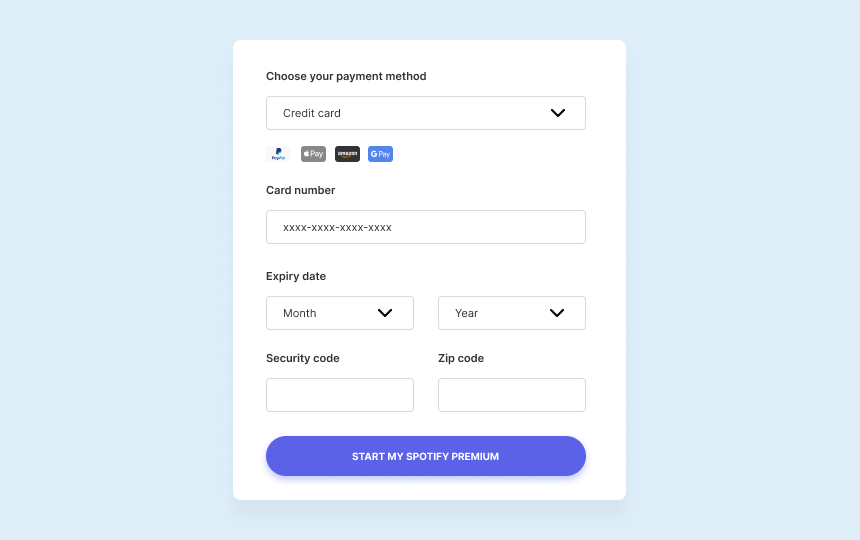
11. 폼 (Form)
폼은 사용자가 시스템에 연관된 정보를 입력하여 제출하기 위한 입력 도구입니다.
물건을 온라인으로 주문할 때 결제 정보와 주소 정보를 입력한 것을 상기해보세요!

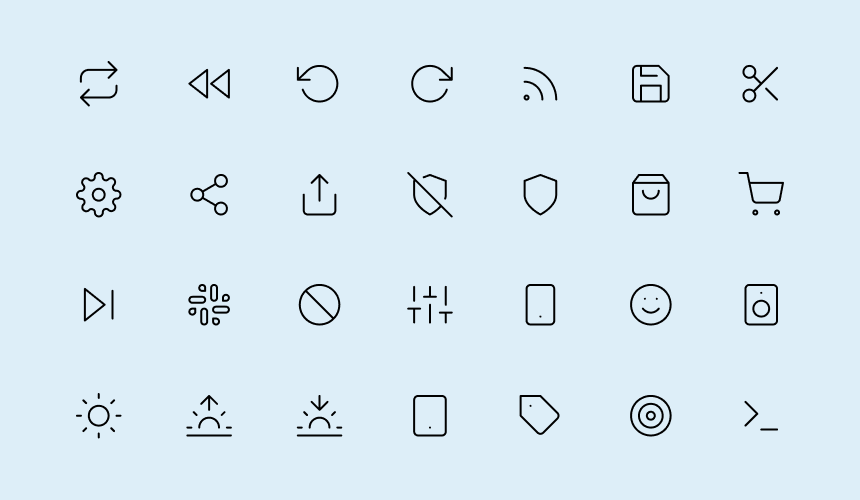
12. 아이콘 (Icon)
아이콘은 사용자에게 직관적으로 정보를 전달하기 위해 사용되는 간단한 이미지를 말합니다.
컨텐츠를 더 잘 전달하는데 도움이 되거나 특정 작업을 실행하고 전달할 수 있습니다.

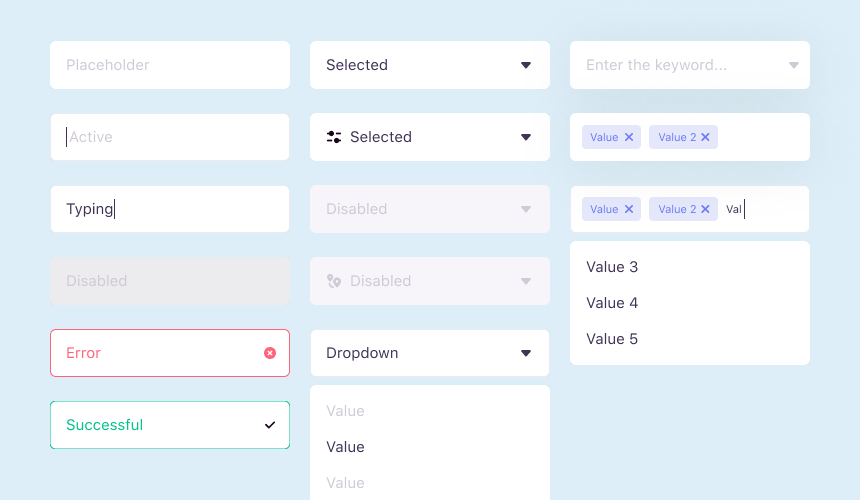
13. 인풋 필드 (Input Field)
인풋 필드는 간단하게 사용자가 문자나 숫자 정보를 작성하여 시스템에 전달하기 위한 도구입니다.
단순히 제출 양식(Form)에만 한정되지 않고 포털의 검색창 등 다양한 인풋 필드가 있습니다.

14. 로더 (Loader)
로더는 시스템이 백그라운드에서 작업을 완료하고 기다려야 함을 사용자에게 알려주는 UI 요소입니다.
디자이너는 창의력을 발휘해서 다양한 형태로 로더를 표현합니다.

File fetching animation by Vinoth
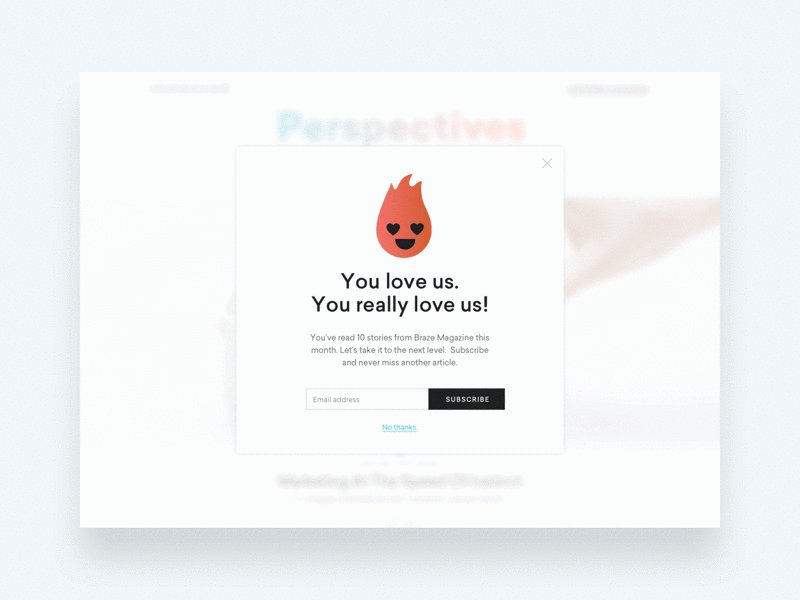
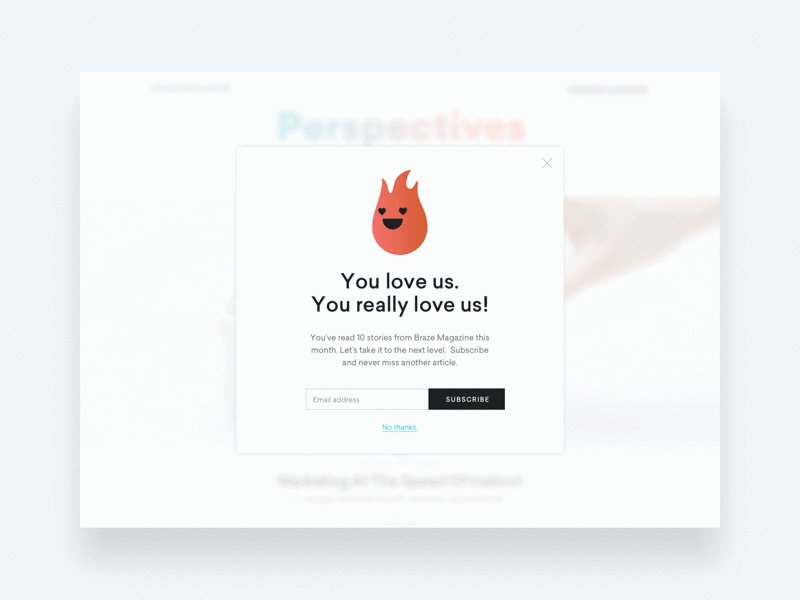
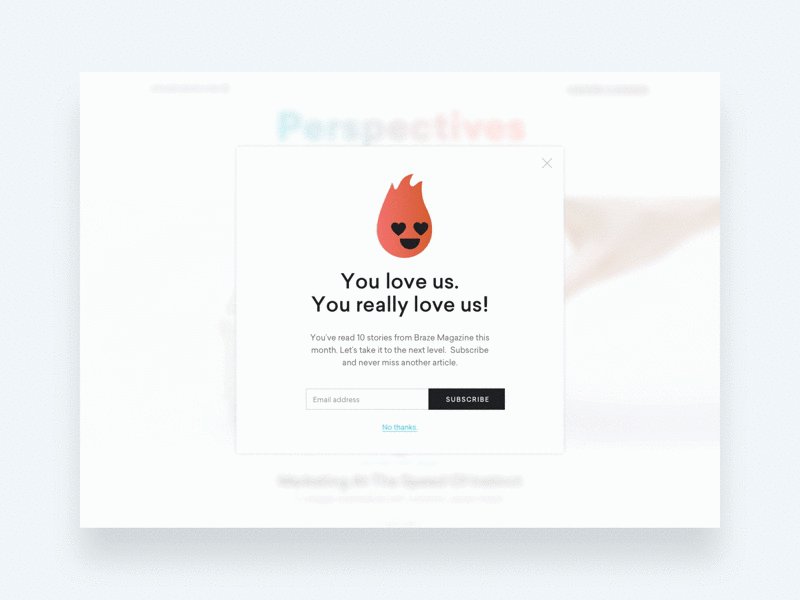
15. 모달 (Modal)
모달은 사용자와 상호작용하거나 특정 정보를 제공하기 위해 컨텐츠나 메세지를 담고있는 작은 박스를 추가적인
레이어로 띄우는 것을 말합니다. 스마트폰에서 무언가를 삭제하려고 할때 정말 지울것인지 한번 더 물어보는
작은 창을 기억해보세요. 그게 모달입니다!

Image by Joshua Krohn
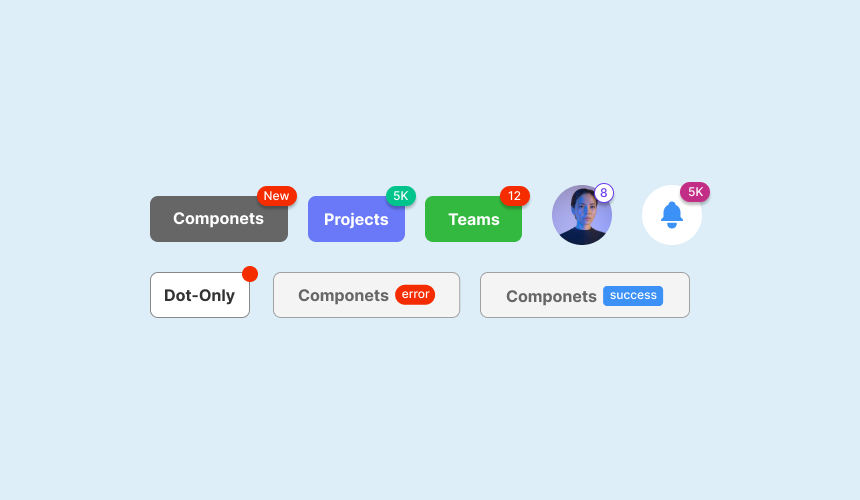
16. 뱃지 (Badge)
오늘날 인터페이스의 모든 곳에서 알림을 나타내는 작은 빨간 점을 찾을 수 있습니다. 이것이 알림 UI이며 뱃지(Badge)라고도 표현합니다. 우리가 확인해야 할 새로운 것이 있음을 알려주는 역할을 합니다.
알림은 우리 게시물을 누군가 좋아했음을 알려주는 것 뿐만 아니라 오류가 발생했거나 프로세스가 성공했음을 알려줄 수도 있습니다.

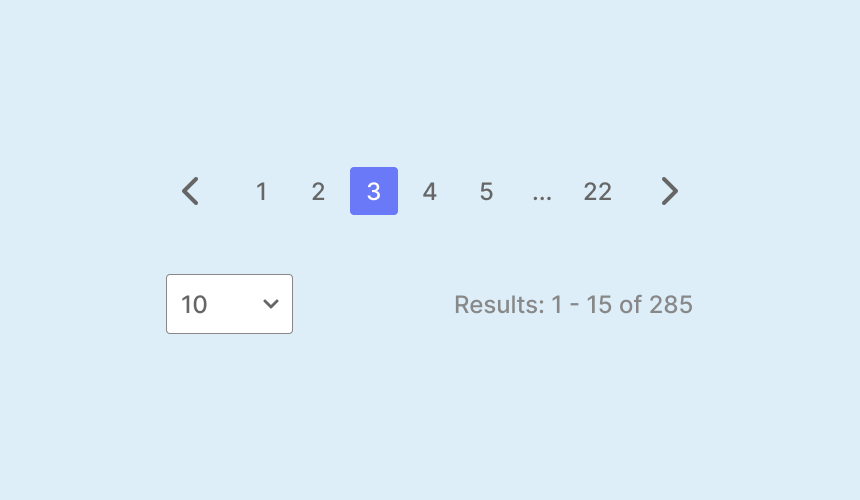
17. 페이지네이션 (Pagenation)
일반적으로 페이지 하단 근처에 있는 페이지네이션은 여러 페이지로 구성된 콘텐츠를 위해 사용됩니다.
페이지네이션을 통해 사용자는 페이지 내에서 자신이 어디에 있는지 알 수 있으며 클릭하여 다른 섹션으로 이동할 수 있습니다.

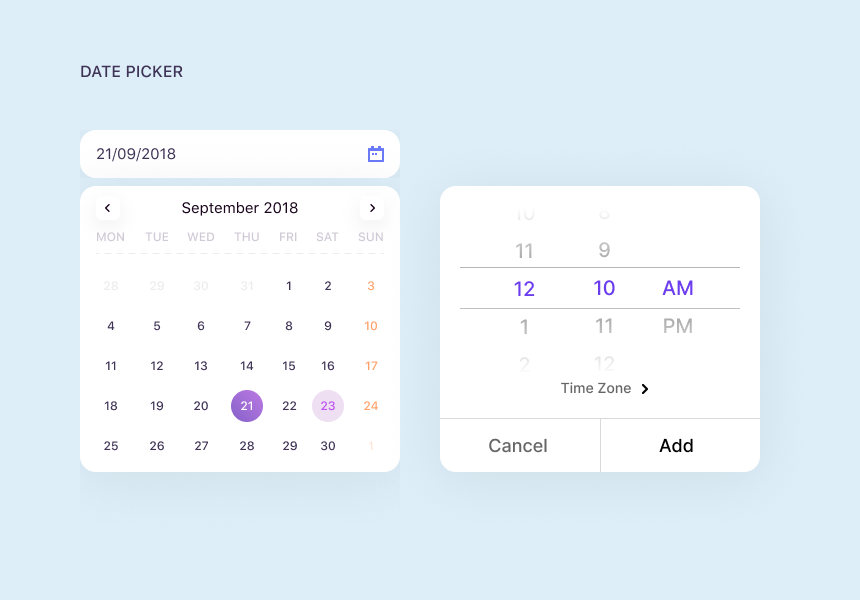
18. 픽커 (Picker)
날짜와 시간을 선택할 때 자주 볼 수 있는 이 UI는 픽커라고 합니다.
입력 필드 대신 픽커를 사용해서 얻을 수 있는 이점은 사용자가 입력하는 모든 데이터를 데이터 베이스에 깔끔하게 유지하고,
일관성 있는 형식으로 쉽게 정보를 관리하고 액세스 할 수 있는 점입니다.

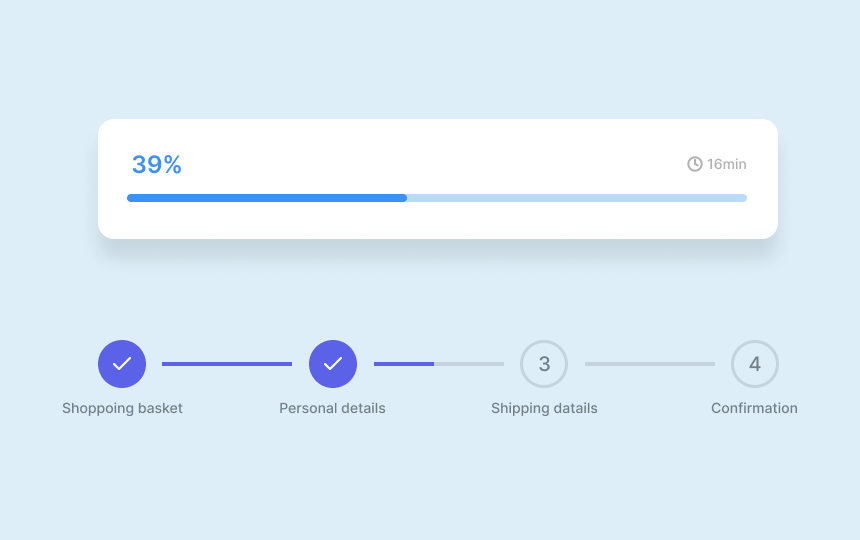
19. 프로그레스 바 (Progress Bar)
프로그레스 바는 특정 작업을 수행할 때 작업의 진척도 또는 단계를 시각적으로 나타내는데 도움을 줍니다.

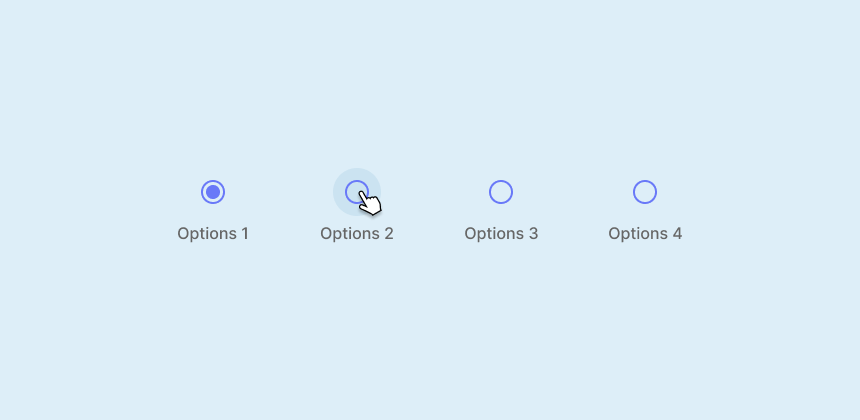
20. 라디오 버튼 (Radio Buttons)
종종 체크박스와 함께 사용됩니다. 라디오 버튼은 작은 원으로 표현되어 리스트 중 하나의 옵션을 선택할 때 많이 사용됩니다.
체크박스가 복수의 옵션을 선택할 수 있는데 반해 라디오 버튼은 하나만 선택해야 하는 옵션에 주로 사용됩니다.

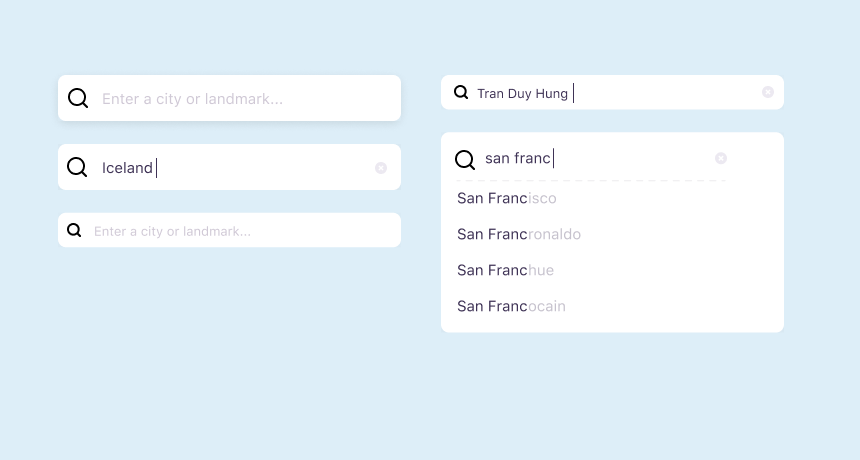
21. 서치 필드 (Search Field)
일반적으로 내부에 작은 돋보기가 있는 입력 필드로 표현됩니다.
사용자는 시스템 내에서 찾을 정보를 서치 필드를 통해 입력하게 됩니다.

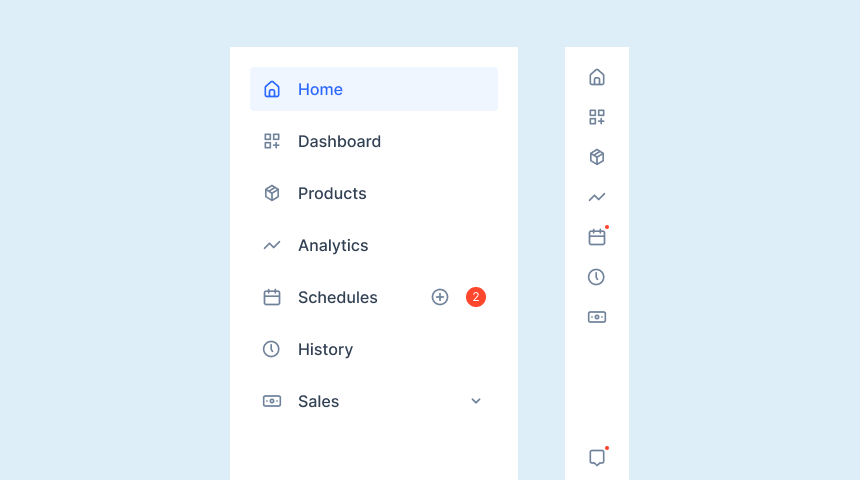
22. 사이드바 (Sidebar)
사이드바는 페이지 측면에서 탐색 작업 또는 컨텐츠 그룹을 표시하는데 사용됩니다.
눈에 항상 보여지거나 사용하지 않을땐 숨겨져 있기도 합니다.

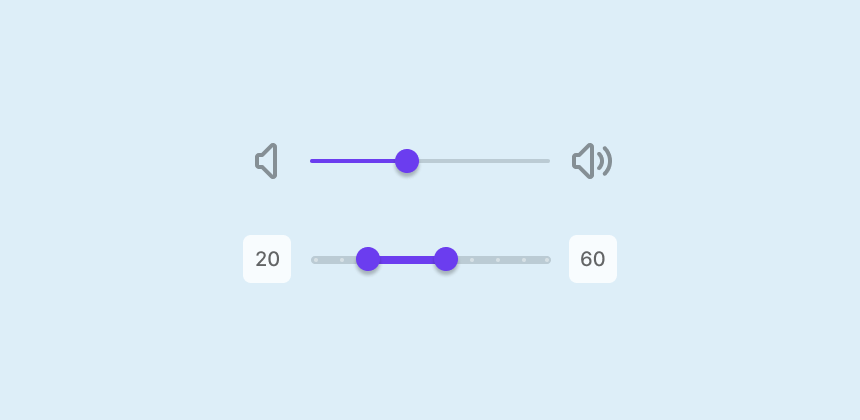
23. 슬라이더 컨트롤 (Slider Controls)
슬라이더는 특정 범위의 값을 선택할 때 자주 사용되는 UI입니다.
슬라이더를 손가락 또는 마우스로 드래그함으로써 미세하게 값을 조정할 수 있습니다.
볼륨, 밝기, 쇼핑할 때 원하는 가격 범위를 조절할 때 즐겨 사용됩니다.

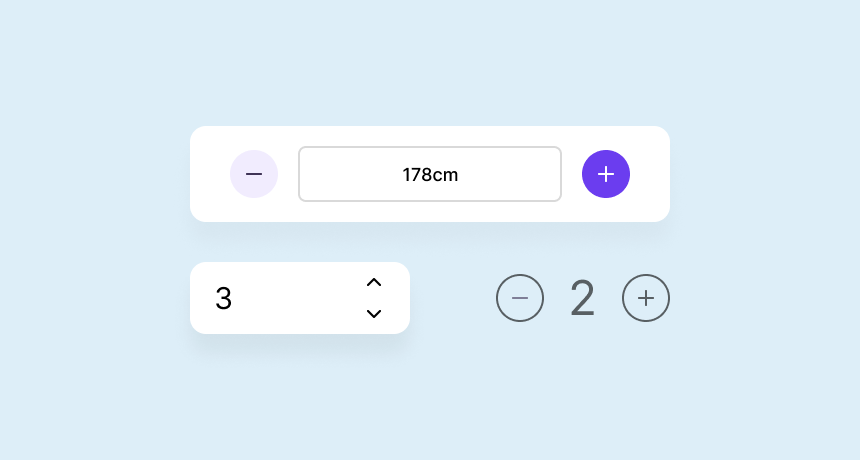
24. 스텝퍼 (Stepper)
스텝퍼는 유저가 두 개의 요소를 사용하여 사용자가 값을 조절할 수 있게 합니다.
(주로 증가, 감소) 슬라이더와 달리 사용자는 미리 설정된 증가(또는 감소) 값으로만 값을 변경할 수 있습니다.

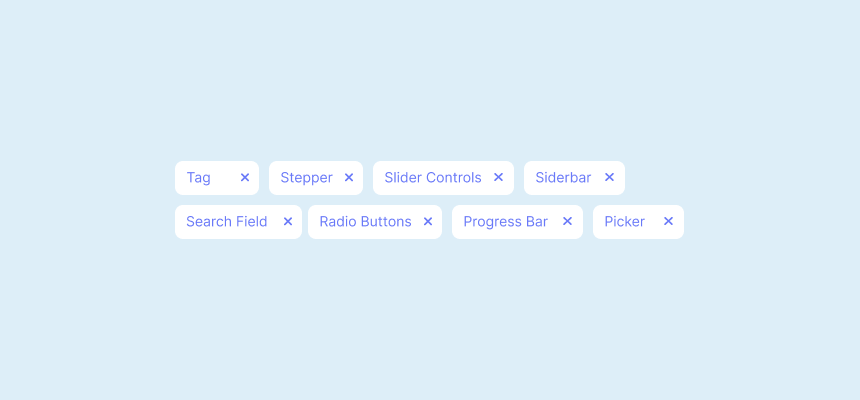
25. 태그 (Tag)
UI 디자인에서 태그는 본질적으로 컨텐츠를 표시하고 분류하는데 도움을 주는 레이블을 말합니다.
일반적으로 해당 컨텐츠를 쉽게 찾을 수 있는 관련 키워드로 구성됩니다.
태그는 소셜미디어나 블로그에서 자주 찾아볼 수 있습니다.

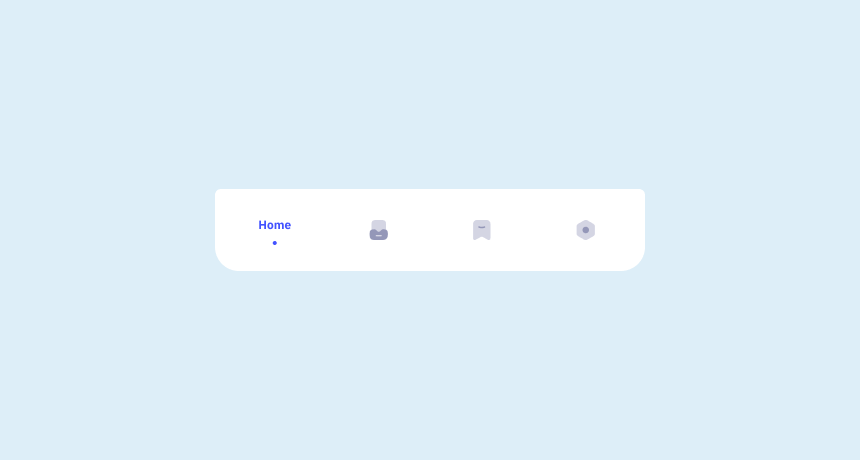
26. 탭 바 (Tab Bar)
탭 바는 모바일 앱의 아래에서 쉽게 찾아볼 수 있으며 유저가 각 주요 섹션으로 빠르게 이동할 수 있도록 도와줍니다.

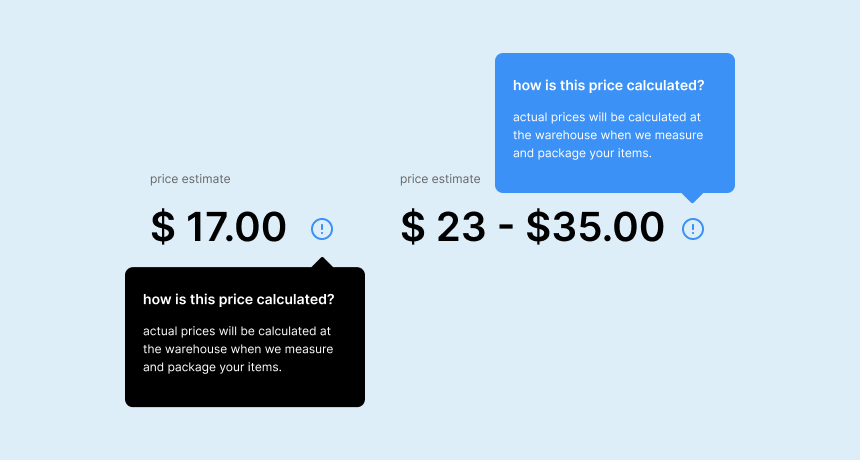
27. 툴팁 (Tooltip)
툴팁은 유저에게 인터페이스를 이해할 수 있게 도와주는 작은 힌트를 제공합니다.

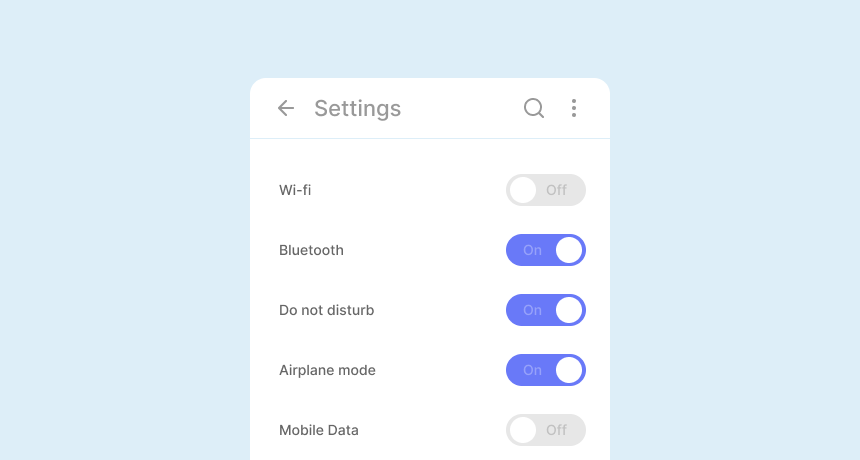
28. 토글 (Toggle)
토글은 간단히 말해 켜고 끌 수 있는 스위치를 의미합니다.
무언가 켜거나 끄고, 보이게 하거나 보이지 않게 하는 양자 택일 스위치를 말합니다.

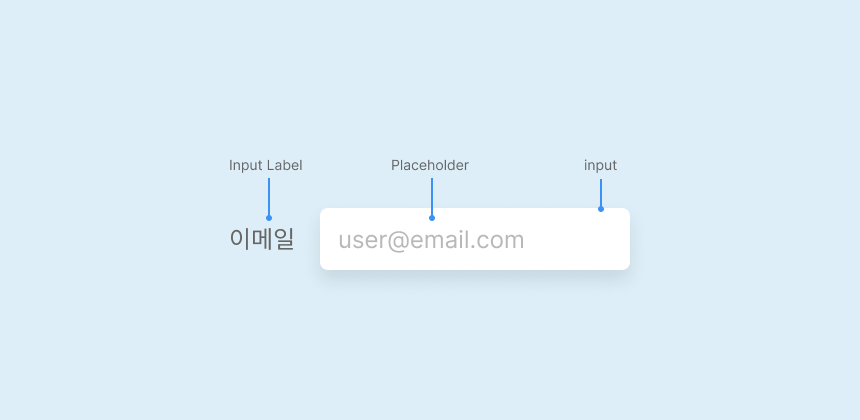
29. 플레이스홀더 (Placeholder)
사용자가 값을 입력하기 전에 도움을 줄 수 있는 힌트를 Input박스 안에 표시해주는 것을 말한다.
이 때, 사용자가 값을 입력하면 문자는 사라진다.

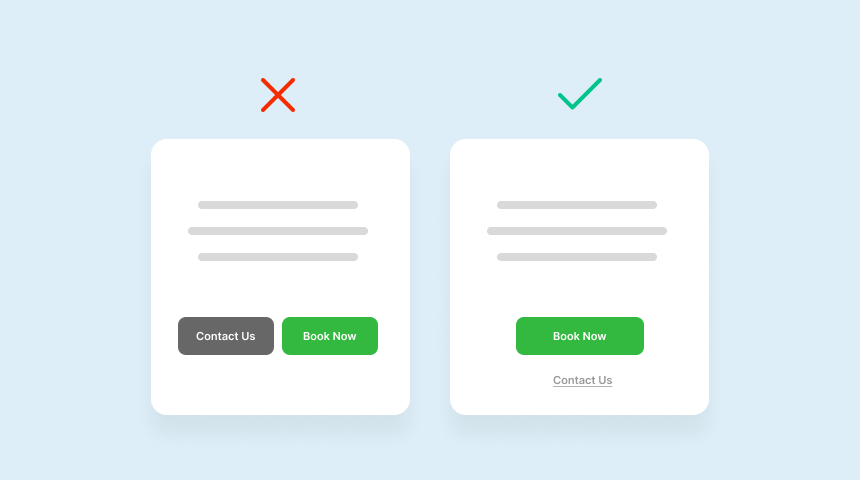
30. CTA (Call To Action)
사용자의 클릭을 통해 즉각적인 응답을 유도하거나 즉각적인 판매를 장려하는 '행동유도버튼'을 의미한다.

31. 스플래시(Splash)
모바일 앱 실행 시 가장 처음 만나게 되는 화면으로, 보통 1초에서 3초정도 이어집니다.
대게 서비스를 대표하는 내용으로 구성되어 있으며,
사용자로 하여금 '시각적' 요소를 통해 긍정적인 인상을 심어줍니다.

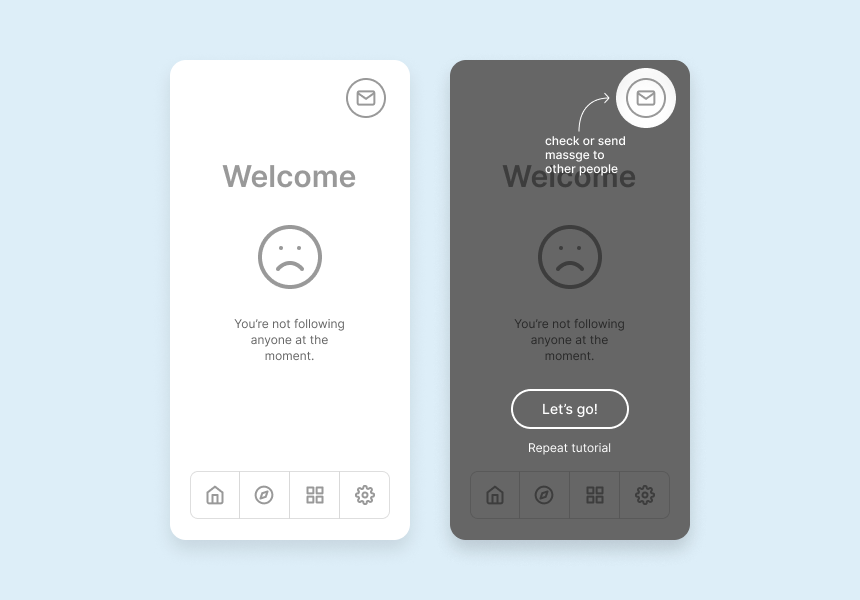
32. 코치마크(Coach Mark)
앱을 처음 실행하였을 때, 어플리케이션의 도움말 또는 사용법을 간단하게 알려주는 화면이라고 할 수 있습니다.
앱을 초기 실행때만 볼 수 있도록 설계되어 있습니다.

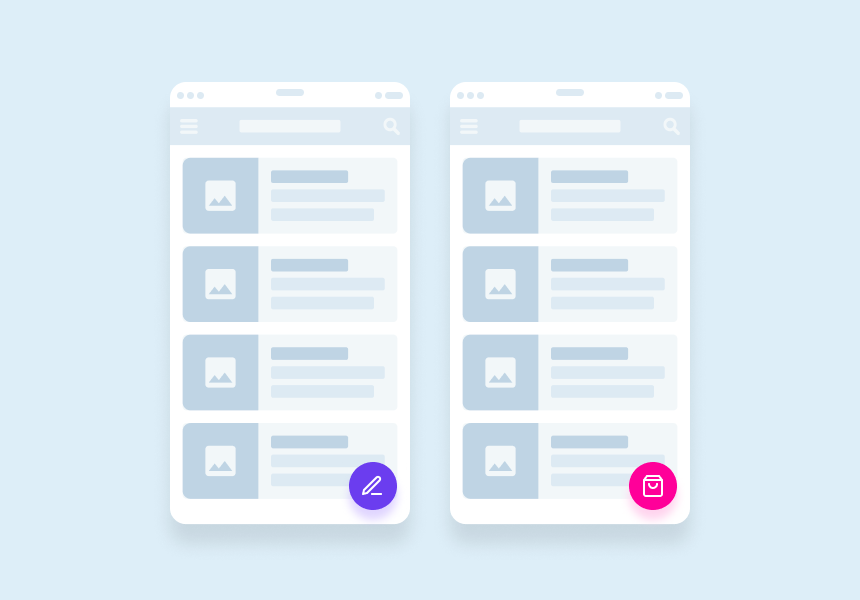
33. 플로팅 버튼(Floating Action Button)
약자로 FAB라고도 많이 불리고 있는 이 버튼은 배달의 민족 앱에서도 쉽게 볼 수 있습니다.
하단 '장바구니' 버튼은 사용자가 마지막에 꼭 취하게 되는 가장 중점적인 동작이기 때문에
적절하게 사용했다고 볼 수 있습니다.

'Design > 디자인 리소스' 카테고리의 다른 글
| 컬러&그라데이션 레퍼런스 사이트 [디자인리소스-02] (0) | 2022.06.29 |
|---|---|
| 해외 디자인 레퍼런스 사이트 [디자인리소스-01] (0) | 2022.06.28 |
| Figma to psd (Figma를 PSD로 변환하기) [디자인리소스-04] (0) | 2022.06.14 |

